Einleitung
Nach einem langen Zeitraum des nicht bloggens und allerlei beruflichen Stress, geht es im folgenden Artikel um den Vergleich zwischen dem Framework CodeIgniter 2 und Zend Framework 2. In diesem Artikel spreche ich über meine Erfahrungen mit beiden Frameworks und die technischen Details über diese beiden Konkurrenten.
CodeIgniter ist ein Glue-Framework, was bedeutet, dass die Art wie Business-Logik implementiert wird, dem Entwickler überlassen wird. Es heißt unter dessen auch, dass keine konrekten Implementationsstrukturen vorgegeben werden.
Einerseits ist das ein guter Aspekt um ein Framework möglichst schnell zu erlernen. Für Unternehmen können damit kosten eingespart werden, da wiederum Anwendungen deutlich schneller entwickelt werden können als mit einem Fullstack-Framework. Fullstrack-Frameworks sind das genaue Gegenteil eines Glue-Frameworks. Hier werden die Implementationsmuster vorgegeben und sind strikt einzuhalten.
das Zend Framework 2 ist eine Mischung aus Glue-Framework und Fullstack Framework. Einerseits gibt es konkrete Vorgaben für die Einhaltung eines bestimmten Codingstils aber auch gibt es Komponenten die sich frei Implementieren lassen nach den eigenen Wünschen und damit auch dem eigenen Stil.
CodeIgniter
CodeIgniter ist ein Glue-Framework. Es soll performant und leicht zu erweitern sein. Im Grunde genommen stimmt dies zu. Andererseits ist das Framework CodeIgniter auch über die Jahre ins Vergessen geraten und auch technisch veraltet. CodeIgniter wurde zur gleichen Zeit entwickelt wie das Zend Framework 1. Allerdings hat es sich niemals von der Maße soweit als Enterprise Lösung abgehoben wie das Zend Framework.
Im folgenden zeige ich Ihnen auf, warum das Framework CodeIgniter mittlerweile veraltet ist und im Grunde genommen keine übliche Art der objektorientierten Programmierung bietet.
[AdSense-A]
Nachteile von CodeIgniter
1. Singleton
Der Erste große Nachteil des Frameworks ist die Implementierung des Singleton-Entwurfsmusters. Singleton ist an einigen Stellen in Anwendungen durch aus Vorteilhaft. Andererseits ist die Art und Weise wie in CodeIgniter das Entwurfsmuster implementiert ist mehr als fraglich.
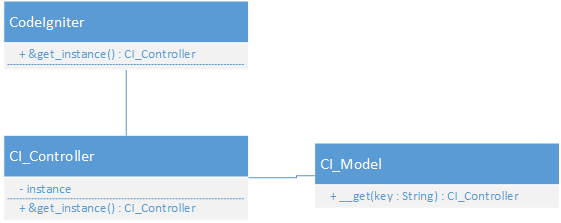
Wenn wir uns die Core-Klassen genauer genommen innerhalb eines Klassendiagramms anschauen sehen wir worauf ich hinaus möchte:
Damit erkennen wir, dass jede Klasse ob nun Model oder Controller einerseits das Entwurfsmuster singleton implementiert, und damit eben nur jeweils ein Objekt der jeweiligen Klasse erzeugt werden kann (jedenfalls hier auch nur über den Loader), andererseits ist jedes Model auch ein Controller. Der Controller bildet in CodeIgniter die Basisklasse für alles.
2. Autoloading
CodeIgniter erledigt das Autoloading einerseits anhand von Prefixes die angegeben werden können, die jeweiligen Klassen müssen dafür in den vorgesehenen Ordnern liegen sprich Controllers, Models, Libraries, Langs oder anderem. Es ist nicht frei wählbar wie die jeweilige Ordnerstruktur auszusehen hat.
3. Routing
Das Routing einzelner Methoden von Controllern lässt sich relativ wenig beeinflussen. Im Grunde genommen wird jede Methode eines Controllers gerouted, die nicht den Methodenprefix „_“ besitzt. Ob nun eine Methode als Privat deklariert wurde oder nicht, ist für CodeIgniter nicht relevant. Sie wird trotzdem gerouted. Die Kapselung, wie man sie ursprünglich nach dem Lehrbuch von OOP kennt ist hier nicht gegeben. Die einzige Möglichkeit beim Routing einzugreifen die besteht, ist die jeweiligen Routen durch z.B. SEO-Urls zu überschreiben.
4. Typehinting
Das vorgeben von Datentypen ist auch hier bei CodeIgniter nur anhand der php spezifischen Standarddatentypen möglich bzw. eher Klassen und Arrays.
Die Implementierung von Interfaces ist standardmäßig CodeIgniter nicht möglich. Damit lassen sich keine Klassen vorgeben die ein entsprechendes Interface implementieren, und somit ist das Typehinting in CodeIgniter nur eingeschränkt möglich.
Wo ist nun aber der Unterschied von CodeIgniter zu Zend ? Das ist die Frage die Sie sich vermutlich nun stellen werden. Warum formuliere ich all diese negativen Aspekte aus?
Kommen wir dazu nun erst einmal zum Zend Framework 2.
Zend Framework 2
Das Zend Framework 2 ist ein Glue- und ein Fullstack-Framework. Ob Sie MVC für die Entwicklung als Entwurfsmuster verwenden überlässt das Framework Ihnen ganz allein. Sie können es tun, müssen es aber nicht. Das Zend Framework implementiert verschiedene Entwurfsmuster.
1. Service locator Entwurfsmuster
Einerseits können sie die Servicelocator Pattern in Ihren Projekten verwenden, und damit z.B. Factory-Klassen innerhalb des ServiceManagers vom Zend-Framework 2 registrieren. Über den ServiceManager sind Sie in der Lage dazu, die jeweilige eingetragene Klasse an beliebigen Stellen nachzuladen an denen der ServiceMananger verfügbar ist. Dies ist modulübergreifend möglich und unter anderem sind Sie damit in der Lage geladene Klassen über den ServiceManager während der Laufzeit zu manipulieren. Dahingehend fungiert der ServiceManager als eine Art Linker.
2. Controller / Models und Views
Controller
Im Zend Framework 2 werden Controller, Models und Views etwas anders gehandelt als in CodeIgniter. Sie können frei entscheiden von welcher Basis-Klasse Ihr Controller erbt. Es gibt bereits einige vordefinierte Controllerklassen die Sie verwenden können. Einerseits können Sie sich die API-Programmierung damit erheblich angenehmer gestalten und andererseits definieren für welchen Zweck Sie Ihre Controller nutzen. Folgende Basis-Controller können sie z.B. für Ihre Anwendung nutzen:
- AbstractActionController
- AbstractConsoleController
- AbstractRestfulController
Wenn Sie sich darüber etwas näher schlau machen wollen, können Sie auch einen Blick in den Namensbereich „Zend\Mvc\Controller“ werfen.
Models
Anders als bei CodeIgniter müssen Ihre Models nicht von einer Basis-Klasse erben. Sie sind dahingehend frei Ihre Models so zu gestalten wie Sie möchten. Wenn sie Komponenten nachladen möchten brauchen Sie keinen expliziten Loader wie in CodeIgniter, sondern können die jeweiligen Bibliotheken über das importieren eines Namespaces nachladen, um den Rest kümmert sich der Autoloader. Sie brauchen ebenfalls nicht zwangsläufig ein Model für einen Zweck, sondern können die Funktionsmechanismen die Sie sonst in CodeIgniter innerhalb eines Models implementiert hätten auch ebenfalls auf mehrere Klassen aufteilen. Beispielsweise für Datenbankabfragen können Sie auch einzelne Entitätstypen in einzelne Klassen aufteilen, anschließend über eine TableGateway Klasse mit Datensätzen aus einer Datenbank befüllen und diese dann abrufen. In dieser Hinsicht sind sie durchaus freier als bei CodeIgniter.
Views
Views können Sie wie auch in CodeIgniter über den jeweiligen Controller befüllen. Aber auch können Sie im Zend Framework 2 über die Views einzelne Helper-Klassen aufrufen. Durch Helper-Klassen können Sie die Darstellung einzelner Elemente erzwingen oder anpassen, ebenso können Sie aber auch z.B. Formulare rendern oder Placeholder im Layout definieren und anschließend über ein Partialview befüllen. Explizit eine eigene Template-Engine wie z.B. Smarty müssen Sie nicht zwangsläufig implementieren, um eine mehr effizientere Templateausgabe oder Templateerweiterbarkeit zu erzielen.
[AdSense-A]
3. Routing
Das Routing im Zend Framework 2 wird etwas anders gehandhabt als in CodeIgniter. Sie kennen es sicher auch bereits aus CodeIgniter. Für Controllerklassen müssen nicht zwangsläufig Routinginformationen angegeben werden, damit diese gerouted werden. Im Grunde genommen werden in CodeIgniter alle Methoden einer Controllerklasse gerouted. Im Zend Framework 2 ist dies nicht so. Sie müssen selbst deklarieren welche Methoden Ihrer Klasse gerouted werden. Jede geroutete Methode beinhaltet den Suffix „Action“. Methoden die diesen Suffix nicht beinhalten, können nicht gerouted werden. Andererseits können Sie bei den Routinginformationen auch Kindrouten hinterlegen. Für das Routing stehen Ihnen mind. drei verschiedene Typen von Routing bereit:
- Literal
- MVC
- Segment
4. Autoloading
Das Autoloading von Klassen funktioniert in Zend Framework 2 auch etwas anders als in CodeIgniter. Wie Sie die Klassen über einen Autoloader laden können Sie fast frei selbst bestimmen. Dazu gibt es z.B. drei verschiedene Autoloader die Ihnen das Zend Framework 2 bietet:
- ClassMapAutoloader (Lädt die Klassen über eine Konfigurationsdatei, in der die Namespaces angegeben werden – performanter als StandardAutoloader)
- SplAutoloader
- StandardAutoloader (Lädt die Klassen über den Namespace-Pfad)
Sie können auch unter anderem mehrere Autoloader innerhalb eines Moduls nutzen. Z.B. definieren Sie einen ClassMapAutoloader für Klassen die sie oftmals verwenden und anschließend einen StandardAutoloader für die restlichen Klassen die Ihr Modul benötigt.
5. Typehinting
Das Zend Framework 2 bietet allerlei Nettigkeiten die für eine vollständige konforme objektorientierte Programmierung notwendig sind. Dazu unterstützt das Framework auch Typehinting sehr gut. Sie können beispielsweise von einzelnen Klassen die jeweiligen implementierten Interfaces über die Namespaces laden und diese anschließend in Methoden als Übergabeparameter angeben z.B.:
public function setUserService(UserServiceInterface $userService){}
Damit können Sie innerhalb Ihrer Anwendung sagen, dass diese Methode explizit ein Objekt erwartet, welches das Interface UserServiceInterface implementiert.
Fazit
Im Großen und Ganzen bietet das Zend Framework 2 Ihnen deutlich angenehmere Möglichkeiten der objektorientierten Programmierung. Sie sind freier als in vielen anderen Frameworks innerhalb der Entwicklung. Sie können Ihrer Anwendung einen deutlichen Schub an Erweiterbarkeit geben, ohne damit sich andere Baustellen zu eröffnen. Das Zend Framework 2 ist meines Erachtens nach ein sehr gutes Framework. Nicht nur aus dem Grund, dass es weit bekannt ist und unter einzelnen Kunden einen guten Eindruck macht, nein es ist auch für Entwickler ein optimales Hilfsmittel.