Einleitung
In diesem Artikel richtet sich die Thematik vollständig um HMVC.Ich werde hier beschreiben, worum es im Entwurfsmuster HMVC geht, welche wesentlichen Vorteile dieses Entwurfsmuster bringt und wie Sie sich die Arbeit mittels des Entwurfsmusters erleichtern können. Ebenfalls werde ich Ihnen hier ein konkretes Beispiel des Entwurfsmustern mittels des Frameworks CodeIgniter nahe legen und verständlich machen.
Einführung in HMVC
Zu aller erst, wofür steht eigentlich HMVC und was drückt es aus? Nun HMVC bedeutet kurz und „knapp“:
Hierarchical model–view–controller was bedeutet, dass das ursprüngliche MVC-Entwurfsmuster um eine hierarchische Logik erweitert wird, ein Beispiel dafür sehen Sie in der untenstehenden Grafik.
HMVC ist identisch zu dem Entwurfsmuster presentation–abstraction–control (PAC), was Sie ggf. auch durch andere Projekte mittlerweile kennen könnten.

Quelle: Wikipedia
Wie man an der obigen Visualisierung deutlich erkennen kann bildet sich HMVC aus drei horizontalen Blöcken von Leveln, die jeweils die üblichen MVC-Entwurfsmusterblöcke beinhalten (Model, View, Controller). Bei diesem Prinzip wird HMVC geprägt durch die drei Level-Agents: TOP, Intermediate und Bottom.
In Erster Linie bilden im Bezug aufCodeIgniter die Core-Klassen den Top-Level-Agent, die sich meist im Ordner /application/core finden. Dies sind die eigenständig implementieren Basis-Klassen für Models und Controller, eigene Router-Klassen und Loader-Klassen.
Darauf folgen die Intermediate Agents. Hier wird es durchaus trickreicher bei CodeIgniter, denn dies sind die Klassen die sich sonst bei der gewöhnlichen MVC-Implementierung als Models, Views und Controller kennzeichnen, sie befinden sich meist in den Ordnern /application/controllers, /application/models, und /application/views. Soweit so gut, nichts unbekanntes bislang zu CodeIgniter. Dies ist der gewöhnliche Aufbau dessen. Aber was nun genau, erweitert CodeIgniter um eine weitere Hierarchie-Ebene?
[AdSense-A]
Wie wir den obigen Diagramm entnehmen können bietet HMVC auch eine weitere Hierarchie-Ebene und zwar die Buttom-Level Agents. Die Buttom-Level Agents sind innerhalb von CodeIgniter eigenständige Module die sich implementieren lassen (Richtig ich spreche hier von Modulen!). Diese sind unabhängig von anderen Modulen die sich Implementieren lassen. Sie basieren auf den obigen Agents, und jedes Modul welches als Buttom-Level-Agents implementiert wird, kann auf die entsprechenden Klassen von den jeweiligen oberen Agents zugreifen oder davon erben. Module untereinander sind unabhängig von einander. Ein Modul kann hinzugefügt oder entfernt werden, ohne das ein Abhängigkeitsproblem entstehen kann. Ein Modul muss nicht zwangsläufig aus einem Controller bestehen, sondern kann durch aus auch aus vielen Controllern bestehen, ebenso wie Models und Views.
Vorteile von HMVC
Die durch diese neuen Eigenschaften sich ergebenden Vorteile sind da durch eine gezielte Modularität, die während der Entwicklung gewährleistet und gefördert werden kann. Dies bringt zwischen den Modulen eine vollständige Unabhängigkeit mit sich. Aber auch ebenso ermöglicht HMVC damit eine wesentliche Strukturierung, von zusammenhängenden Models, Controllern und Views, womit auch für Entwickler eine klare Transparenz geschaffen werden kann, welche Teile eines Projektes zusammen gehören. Ebenso können externe, die ein solches Projekt erweitern, z.B. weil es Opensource ist ohne detailiertes Wissen eine Software erweitern.
Damit ergeben sich folgende Vorteile:
- Es schafft Transparenz im Sinne einer guten Übersicht
- Es erzwingt Modularität
- Es schafft Unabhängigkeiten
- Zusätzlich dazu bringt es weitere Möglichkeiten für wartbaren und erweiterbaren Sourcecode
Implementierung von HMVC in CodeIgniter
Wie erfolgt nun eigentlich die Implementierung von HMVC in CodeIgniter? Beinhaltet dies viel zu tätigenden Aufwand?
Kurze Antwort dazu, nein. Der Aufwand ist überschaubar, es muss nicht das Rad erneut erfunden werden. Eine vernünftige HMVC-Implementierung gibt es bereits als third party Extension für CodeIgniter.
Diese Erweiterung wurde vom Autor „wiredesignz“ entwickelt und findet sich unter Bitbucket (Einem Github ähnlichen Repository):
codeigniter-modular-extensions-hmvc
Aufsetzen der Extension
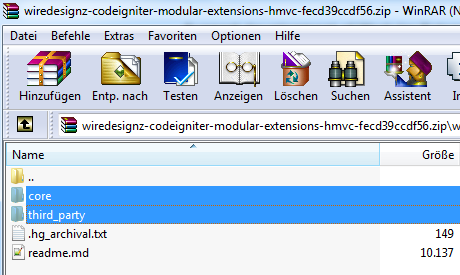
Die in dem Archiv beinhalteten Daten sprich „Core“ Verzeichnis und „third_party“ müssen in das eigene Projekt eingefügt (merged) werden.Anschließend muss die config.php erweitert werden. um:
<?php
$config['modules_locations'] = array(
APPPATH.'modules/' => '../modules/',
);
Damit geben wir dem Framework bekannt wo das Modul-Verzeichnis liegt. In diesem Falle befindet sich das Modul-Verzeichnis unter /application/modules. Ebenfalls, sofern der Präfix für Core-Klassen verändert wurde muss dieser ebenfalls angepasst werden in den neu hinzugefügten Core-Klassen (Dateiname und Klassenname, auf den konfigurierten Präfix).
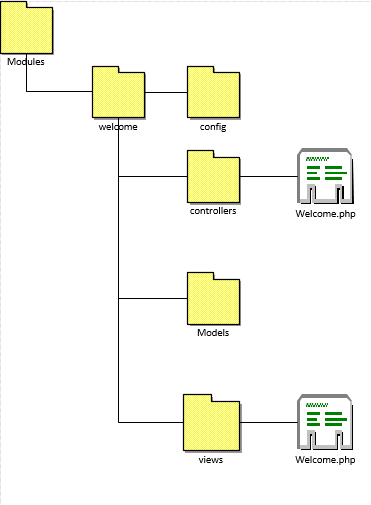
Anschließend kann im Modules Ordner sofern die Standard-Klasse „Welcome“ nicht explementiert wurde, diese in den Ordner Modules zum testen verschoben werden, in einen eigenständigen Ordner, der entsprechend identisch zu dem Modulnamen heißen muss, sofern keine eigenen Routing-Regeln spezifiziert wurden.
Dementsprechend sieht der Modules Order wie folgt aus:
 Der entsprechende Controller „welcome“ muss ebenfalls angepasst werden, statt von der Basis-Klasse „CI_Controller“ zu erben, muss dieses angepasst werden auf „MX_Controller“, sofern keine eigene Core-Controller Klasse angelegt wurde, andernfalls muss der Core-Controller von MX_Controller erben, und anschließend das Modul von der eigenen Core-Klasse. Zum Testen reicht es aus, den Controller Welcome aufzurufen. Wird der Welcome Controller angezeigt, funktioniert die Implementierung von HMVC.
Der entsprechende Controller „welcome“ muss ebenfalls angepasst werden, statt von der Basis-Klasse „CI_Controller“ zu erben, muss dieses angepasst werden auf „MX_Controller“, sofern keine eigene Core-Controller Klasse angelegt wurde, andernfalls muss der Core-Controller von MX_Controller erben, und anschließend das Modul von der eigenen Core-Klasse. Zum Testen reicht es aus, den Controller Welcome aufzurufen. Wird der Welcome Controller angezeigt, funktioniert die Implementierung von HMVC.
Teil 2 folgt
Im nächsten Teil der Reihe der HMVC-Implementierung folgt ein konkretes Beispiel, wie sich Module mittels HMVC in CodeIgniter realisieren lassen. Welche Punkte bei der modularen Entwicklung beachtet werden sollten, und einige Tipps rund um HMVC.