Viele sind mittlerweile auf das Framework bootstrap für ihre
Entwicklungsarbeiten umgestiegen. Nun möchte man evtl. auch eigenen Sourcecode
vereinheitlichen und in Bootstrap mit einbringen.
Nun das ist gar nicht mal so schwer es gibt 2 Möglichkeiten
Bootstrap-Code zu kompilieren.
Die erste Methode wäre die less.js in sein Projekt einzubinden, welche sich
auf http://lesscss.org/ laden lässt. Dazu besteht dann die Möglichkeit eigenen
pseudo CSS-Code in Less Files zu hinterlegen der dann von der less.js
während der Laufzeit kompiliert wird.
Jetzt fragt man sich natürlich was der Sinn von diesem Pseudo-Code ist.
Nun dieser Pseudo-Code wird beim kompilieren vom Less-Code in einheitliche
CSS Attribute „verwandelt“ die mit jedem Browser kompatibel sind.
Dies hat den Vorteil, dass man sich viel getippe von Code sparen kann und trotzdem
alle Browser supporten kann.
Dazu wird die Bootstrap.less File in den Header des HTML-Dokumentes eingebunden:
<link href="./less/bootstrap.less" rel="stylesheet/less" /> <script type="text/javascript" src="./less/less.js"></script>
Als Attribut „rel“ muss angegeben werden das es sich hierbei um ein Stylesheet mit Less handelt.
Innerhalb der Bootstrap datei kann nun ein weiterer import angegeben werden einer weiteren individuellen
Less-File mit dem eigenen Less-Sourcecode.
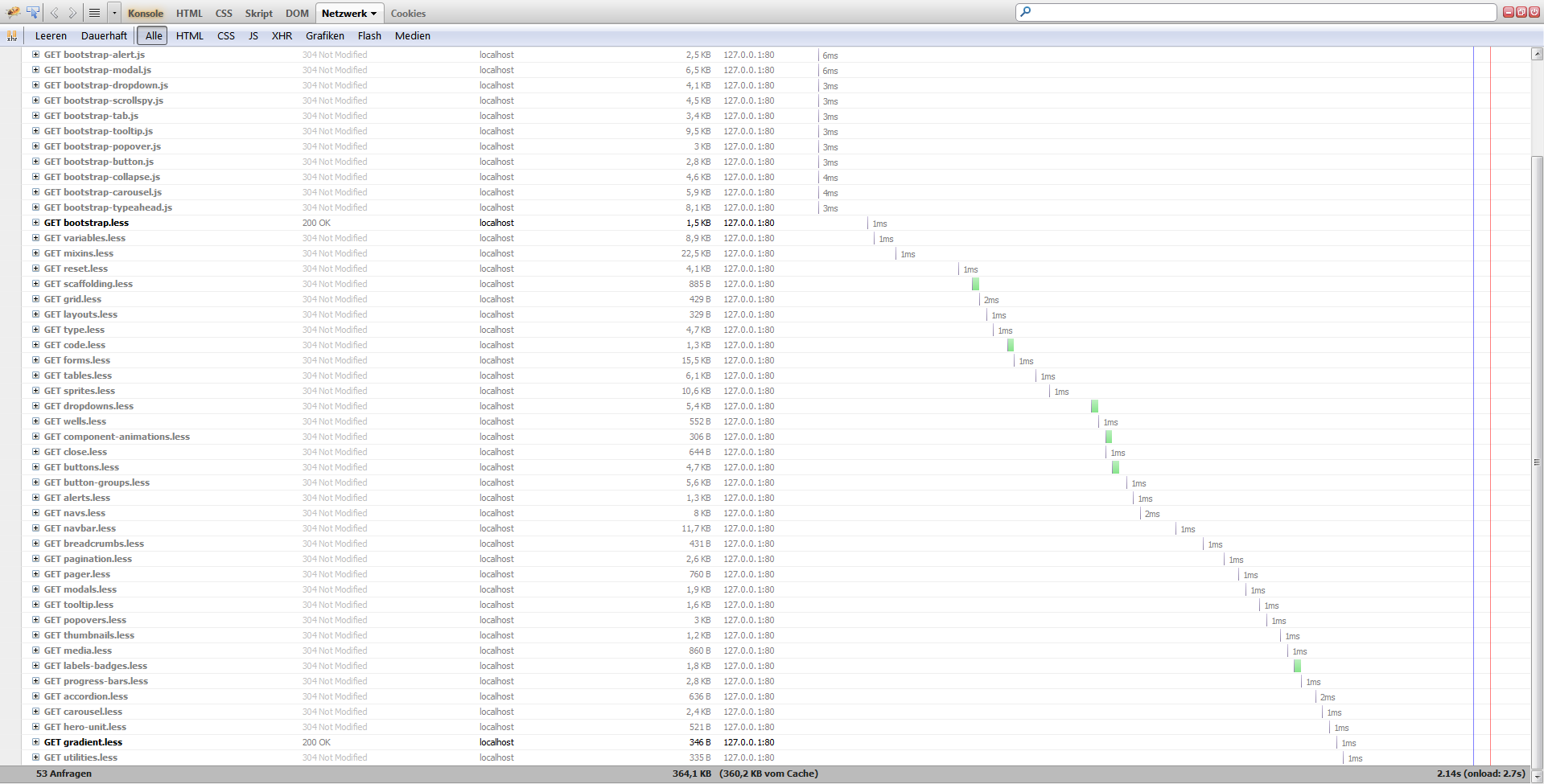
Allerdings ist die Methode des kompilierens von Less-Code während der Laufzeit nicht empfehlenswert.
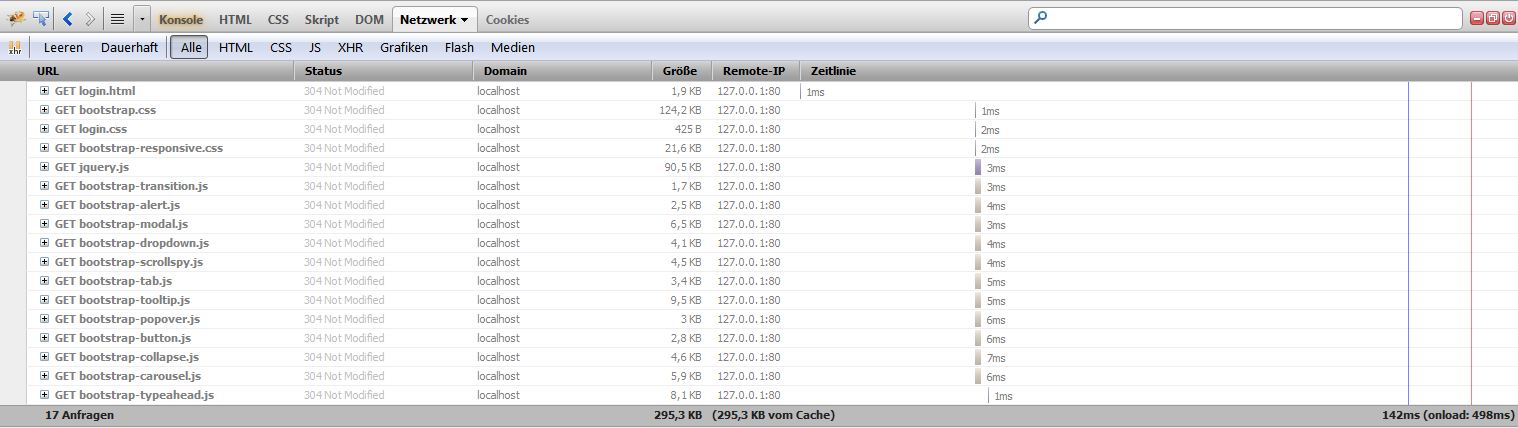
Bei einem Test kam ich lokal auf eine Ladezeit von rund 2,1 Sekunden beim Laden einer kleinen
Loginseite im Webbrowser Firefox. Wohingegen beim Pre-Kompilierten Less-Code (Sprich purer CSS Code)
nur noch Ladezeiten von rund 150 Millisekunden bestehen bei selbigen ausgehenden Code.
Daher wäre es ideal den eigenen Less-Code zu pre-kompilieren. Dies bringt den Vorteil, dass nur noch
eine einzelne CSS-File in den Header des HTML-Dokumentes eingebunden werden muss, und dennoch alle
Vorteile von Bootstrap weiterhin vorhanden sind. Wie als Beispiel die umfrangreiche Kompatiblität
zu jedem Browser.
Um Less-Code zu kompilieren benötigt man node.js.
Dieses erhält man unter der URL http://nodejs.org/download/ dort sollte man sich sofern man
ein Windows-Benutzer ist den aktuellsten Installer herunterladen und installieren.
Nach Abschluss der Installation besteht die Möglichkeit nodejs über die Kommandozeile zu starten.
Als nächstes wird die Kommandozeile geöffnet (Unter Windows mit Windowstaste + R -> cmd -> ENTER).
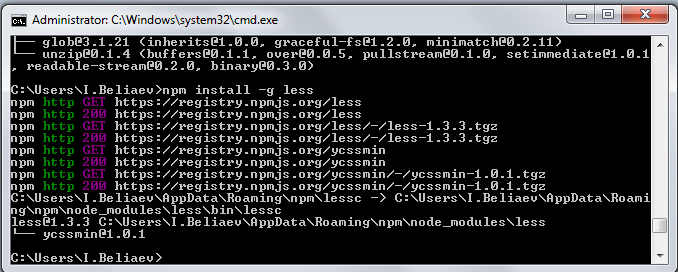
Jetzt wo Node.js installiert ist und wir die Kommandozeile geöffnet haben installieren wir nun LESS.
npm install -g less
Damit läd node.js alle nötigen Pakete für die Installation von Less herunter und führt anschließend die
Installation des Less Compilers durch.

Anschließen lässt sich der Less Compiler ebenso über die Kommandozeile verwenden mit:
lessc filename.less > filename.css
Nun wechseln wir in unser Bootstrap Verzeichnis (Bei mir in einem Ordner im Xampp htdocs Verzeichnis):
cd C:\xampp\htdocs\tpls\cp\
Und von dort in das Less-Verzeichnis von Bootstrap:
cd less
Nun haben wir die Möglichkeit unser Bootstrap zu kompilieren:
lessc bootstrap.less > bootstrap.css
Nachdem ausführen den Kommandos wird die Less-File kompiliert zu einer gewöhnlichen CSS-Datei,
welche sich ebenso im selben Verzeichnis befinden wird wie die Less-Files unter dem Namen „bootstrap.css“.
Diese CSS-File lässt sich nun wie gewohnt in das eigene Projekt importieren und implementieren.